
Posted on: May 2, 2013
Posted by: Darryl Jonckheere
Categories:
Creative & Design,
Development and tagged
mobile,
UX
In our last post on mobile we briefly explored several noteworthy statistics courtesy of Nielsen and Google that reinforce the growing importance a mobile-friendly (a.k.a. mobile-optimized) site plays in shaping your business’s overall digital presence. We could certainly dig up many more statistics bolstering the argument for mobile, however we’re confident you’re one of the 4.3 billion people actively participating in the vibrant mobile economy — a number expected to grow to 5.2 billion people by 2017.
In this post we’ll look at the mobile equation from more of a UX design perspective by delving into some of the key elements that will ensure your audience has a great experience when interacting with your digital content through a mobile device.
The mobile Web is unique from the traditional desktop browser experience. The most obvious difference is screen size. While mobile displays are physically much smaller than conventional laptop and desktop screens, most modern smartphones will usually run a higher screen resolution (a.k.a. pixel density), somewhere in the neighbourhood of 150 ppi (that’s pixels per inch) all the way up to 326 ppi on the iPhone 5. Again, this resolution is much higher than you’ll typically find on a desktop monitor. Inevitably this will cause an older Web site —that is, one that has not been mobile-optimized— to render at a much smaller size in a mobile Web browser. Page headlines and body text for example, set at a common 14 pixels or less, will likely appear illegible to most readers. In 2 and 3-column Web site layouts this problem is amplified by the additional information cluttering up the limited screen dimensions which causes everything to appear tiny in the viewable screen area.
In a mobile-optimized layout less is more. Removing sidebar columns in favour of a single column layout lends precious screen real estate which can be devoted to larger body text and more clearly defined menus and buttons allowing for greater overall ease of use and less eye strain on the part of the user.
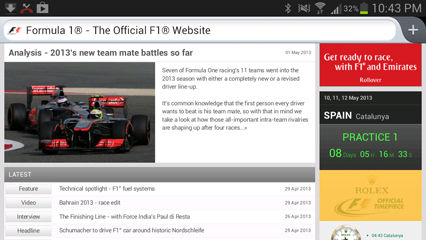
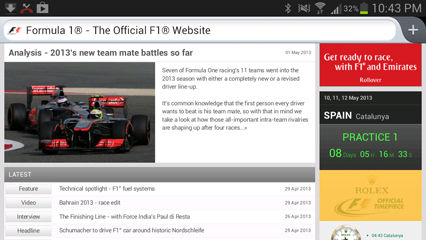
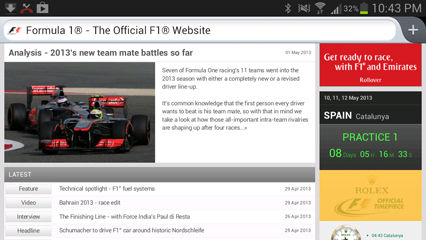
 Formula1.com is a textbook example of a desktop centric Web site that renders poorly on a mobile device (screenshot taken on Samsung Galaxy SIII smartphone). In this particular case a conventional 2-column layout becomes a usability nightmare even when rendered in landscape mode. Having trouble reading the text? This is a classic mobile UX faux-pas. Visitors are forced to constantly zoom-in on specific regions of the interface and pan around the screen to effectively read text or navigate between pages. Buttons and text hyperlinks are insufficiently proportioned to accommodate touch inputs —that is, finger taps as opposed to mouse clicks.
Formula1.com is a textbook example of a desktop centric Web site that renders poorly on a mobile device (screenshot taken on Samsung Galaxy SIII smartphone). In this particular case a conventional 2-column layout becomes a usability nightmare even when rendered in landscape mode. Having trouble reading the text? This is a classic mobile UX faux-pas. Visitors are forced to constantly zoom-in on specific regions of the interface and pan around the screen to effectively read text or navigate between pages. Buttons and text hyperlinks are insufficiently proportioned to accommodate touch inputs —that is, finger taps as opposed to mouse clicks.
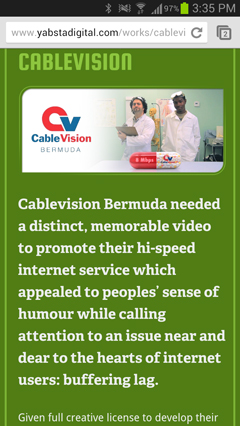
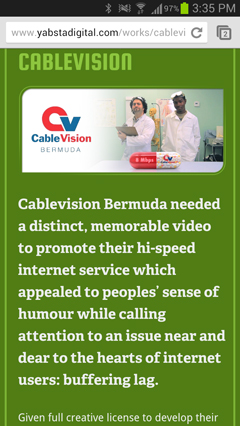
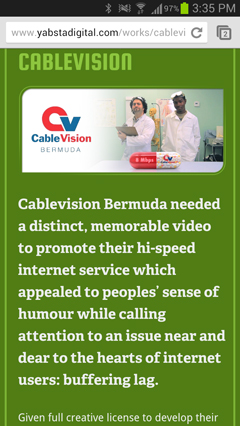
 A great example of a mobile-optimized Web experience is this very site you’re reading right now. Yabstadigital.com employs a fully responsive design layout that dynamically sizes and reorients visual elements to make the best possible use of the available screen real estate.
A great example of a mobile-optimized Web experience is this very site you’re reading right now. Yabstadigital.com employs a fully responsive design layout that dynamically sizes and reorients visual elements to make the best possible use of the available screen real estate.
You could think of a responsively designed Web site as one that intuitively knows how big the user’s screen or browser area is and how best to rearrange the content for optimal display efficiency. If you’re curious and on a laptop or desktop computer, try resizing your Web browser window to see how our site layout smartly adapts to the changing window dimensions as you expand or contract the browser area. Whether you’re viewing this site on a gigantic 27-inch desktop monitor or a 4-inch smartphone, headlines and body text will always render clear and readable; buttons and menu items will be easily accessible for touch or mouse driven input, and above all, distractions such as excessive page scrolling and zooming in/out actions will be kept to a minimum allowing you to focus on the site content itself rather than wrestling with the interface.
Mobile design considerations play a critical role in establishing credibility in the digital space and require special attention. As we’ve seen, a poorly executed mobile site conspires to undermine the user experience and can result in higher bounce rates and leave your audience with a fractured impression of your business offerings.
By contrast, a well planned and executed mobile design strategy has the capacity to enhance audience engagement with your brand, product or service and foster more successful interactions. Mobile is quite simply an investment in your business’s future livelihood and competitiveness.
In our last post on mobile we briefly explored several noteworthy statistics courtesy of Nielsen and Google that reinforce the growing importance a mobile-friendly (a.k.a. mobile-optimized) site plays in shaping your business’s overall digital presence. We could certainly dig up many more statistics bolstering the argument for mobile, however we’re confident you’re one of the 4.3 billion people actively participating in the vibrant mobile economy — a number expected to grow to 5.2 billion people by 2017.
In this post we’ll look at the mobile equation from more of a UX design perspective by delving into some of the key elements that will ensure your audience has a great experience when interacting with your digital content through a mobile device.
The mobile Web is unique from the traditional desktop browser experience. The most obvious difference is screen size. While mobile displays are physically much smaller than conventional laptop and desktop screens, most modern smartphones will usually run a higher screen resolution (a.k.a. pixel density), somewhere in the neighbourhood of 150 ppi (that’s pixels per inch) all the way up to 326 ppi on the iPhone 5. Again, this resolution is much higher than you’ll typically find on a desktop monitor. Inevitably this will cause an older Web site —that is, one that has not been mobile-optimized— to render at a much smaller size in a mobile Web browser. Page headlines and body text for example, set at a common 14 pixels or less, will likely appear illegible to most readers. In 2 and 3-column Web site layouts this problem is amplified by the additional information cluttering up the limited screen dimensions which causes everything to appear tiny in the viewable screen area.
In a mobile-optimized layout less is more. Removing sidebar columns in favour of a single column layout lends precious screen real estate which can be devoted to larger body text and more clearly defined menus and buttons allowing for greater overall ease of use and less eye strain on the part of the user.
 Formula1.com is a textbook example of a desktop centric Web site that renders poorly on a mobile device (screenshot taken on Samsung Galaxy SIII smartphone). In this particular case a conventional 2-column layout becomes a usability nightmare even when rendered in landscape mode. Having trouble reading the text? This is a classic mobile UX faux-pas. Visitors are forced to constantly zoom-in on specific regions of the interface and pan around the screen to effectively read text or navigate between pages. Buttons and text hyperlinks are insufficiently proportioned to accommodate touch inputs —that is, finger taps as opposed to mouse clicks.
Formula1.com is a textbook example of a desktop centric Web site that renders poorly on a mobile device (screenshot taken on Samsung Galaxy SIII smartphone). In this particular case a conventional 2-column layout becomes a usability nightmare even when rendered in landscape mode. Having trouble reading the text? This is a classic mobile UX faux-pas. Visitors are forced to constantly zoom-in on specific regions of the interface and pan around the screen to effectively read text or navigate between pages. Buttons and text hyperlinks are insufficiently proportioned to accommodate touch inputs —that is, finger taps as opposed to mouse clicks.
 A great example of a mobile-optimized Web experience is this very site you’re reading right now. Yabstadigital.com employs a fully responsive design layout that dynamically sizes and reorients visual elements to make the best possible use of the available screen real estate.
A great example of a mobile-optimized Web experience is this very site you’re reading right now. Yabstadigital.com employs a fully responsive design layout that dynamically sizes and reorients visual elements to make the best possible use of the available screen real estate.
You could think of a responsively designed Web site as one that intuitively knows how big the user’s screen or browser area is and how best to rearrange the content for optimal display efficiency. If you’re curious and on a laptop or desktop computer, try resizing your Web browser window to see how our site layout smartly adapts to the changing window dimensions as you expand or contract the browser area. Whether you’re viewing this site on a gigantic 27-inch desktop monitor or a 4-inch smartphone, headlines and body text will always render clear and readable; buttons and menu items will be easily accessible for touch or mouse driven input, and above all, distractions such as excessive page scrolling and zooming in/out actions will be kept to a minimum allowing you to focus on the site content itself rather than wrestling with the interface.
Mobile design considerations play a critical role in establishing credibility in the digital space and require special attention. As we’ve seen, a poorly executed mobile site conspires to undermine the user experience and can result in higher bounce rates and leave your audience with a fractured impression of your business offerings.
By contrast, a well planned and executed mobile design strategy has the capacity to enhance audience engagement with your brand, product or service and foster more successful interactions. Mobile is quite simply an investment in your business’s future livelihood and competitiveness.
 Formula1.com is a textbook example of a desktop centric Web site that renders poorly on a mobile device (screenshot taken on Samsung Galaxy SIII smartphone). In this particular case a conventional 2-column layout becomes a usability nightmare even when rendered in landscape mode. Having trouble reading the text? This is a classic mobile UX faux-pas. Visitors are forced to constantly zoom-in on specific regions of the interface and pan around the screen to effectively read text or navigate between pages. Buttons and text hyperlinks are insufficiently proportioned to accommodate touch inputs —that is, finger taps as opposed to mouse clicks.
Formula1.com is a textbook example of a desktop centric Web site that renders poorly on a mobile device (screenshot taken on Samsung Galaxy SIII smartphone). In this particular case a conventional 2-column layout becomes a usability nightmare even when rendered in landscape mode. Having trouble reading the text? This is a classic mobile UX faux-pas. Visitors are forced to constantly zoom-in on specific regions of the interface and pan around the screen to effectively read text or navigate between pages. Buttons and text hyperlinks are insufficiently proportioned to accommodate touch inputs —that is, finger taps as opposed to mouse clicks. A great example of a mobile-optimized Web experience is this very site you’re reading right now. Yabstadigital.com employs a fully responsive design layout that dynamically sizes and reorients visual elements to make the best possible use of the available screen real estate.
A great example of a mobile-optimized Web experience is this very site you’re reading right now. Yabstadigital.com employs a fully responsive design layout that dynamically sizes and reorients visual elements to make the best possible use of the available screen real estate.




Pingback: Selling The Small Screen | Darryl Jonckheere